Introduzione a Snap
“Snap!” è un ambiente di sviluppo di micromondi animati, basato su un linguaggio a blocchi, open-source ed eseguibile direttamente su un web browser.

Creato da Jens Monig e Brian Harvey dell’Università di Berkeley in California, si tratta di un ambiente di programmazione di tipo visuale che permette lo sviluppo semplificato di artefatti tramite l’interconnessione di blocchi logici, la cui successione definisce il comportamento del programma.
Snap! si ispira a Scratch e si rivolge sia a studenti alle prime armi che a quelli più esperti, includendo e ampliando caratteristiche di Scratch e di Scheme (un linguaggio di programmazione funzionale).
La commistione Scratch-Scheme dalla quale è originato Snap! rendono questo uno strumento davvero potente, utilizzabile perfettamente sia in ambito didattico, dai bambini, sia in ambito hobbistico dai non esperti di informatica, grazie alla semplicità ereditata da Scratch, ma anche dagli informatici e dagli esperti del settore grazie ai costrutti avanzati messi a disposizione.
La principale differenza tra Scratch e Snap! è suggerita da BYOB (Build Your Own Blocks) (predecessore di Snap!): la possibilità di “creare nuovi blocchi” sintattici e semantici a complessità crescente, definendone la categoria di appartenenza, il nome, il tipo, e la lista dei parametri.
L’ambiente “Snap!” è fruibile direttamente via Internet, ovvero utilizzabile tramite un qualunque browser (es. Internet Explorer, Microsoft Edge, Mozilla Firefox, Google Chrome, Safari).

Per accedere a Snap! è sufficiente navigare all’indirizzo https://snap.berkeley.edu e quindi cliccare sul pulsante Run Snap now!. Alternativamente, è possibile raggiungere direttamente l’applicazione web navigando all’indirizzo https://snap.berkeley.edu/snapsource/snap.html
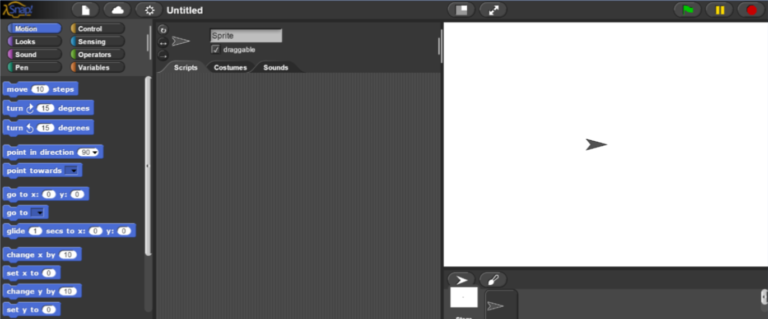
Alla prima apertura, l’ambiente si presenta in lingua inglese e con interfaccia di default. Per configurare l’ambiente in lingua italiana, cliccare sul pulsante Impostazioni in alto (con il simbolo dell’ingranaggio), quindi cliccare su “Language…” e, successivamente, scegliere la lingua italiana.
Gestione progetti.
Al caricamento dell’applicazione, l’ambiente è pronto per creare un nuovo progetto. Qualora si voglia importare un progetto creato in precedenza, cliccare sul menù “File” (bottone in alto con icona simile a documento), quindi scegliere la voce “Importa…” e selezione il file (con estensione .xml) dalla posizione del computer dove è stato salvato.
Per salvare un progetto creato in Snap!, dal menù “File” scegliere “Salva…” oppure “Salva con nome…“. Il progetto sarà salvato nella memoria interna del browser. Qualora si voglia esportare il progetto (per salvarlo sul proprio computer), selezionare la voce “Esporta il progetto” dal menù “File“.
Account snap.L’applicazione Snap! consente di registrare ed utilizzare un account per poter salvare i propri progetti nello spazio web offerto da Snap! stesso. A tal proposito, far riferimento al menù “Cloud” (bottone in alto, icona con nuvola). Selezionare “Registra un account” e seguire la procedura guidata per registrare un account.
Quindi, utilizzare l’account appena creato per effettuare il login (la password viene inviata all’indirizzo mail specificato in fase di registrazione). Dopo aver effettuato il login, in fase di salvataggio dei progetti è possibile decidere se salvare sul proprio browser oppure direttamente sul cloud.